Hace unos meses le dedicamos un articulo a Accesibility Checker, una herramienta de Microsoft que permite comprobar si tus documentos creados con Office (Word o PowerPoint, entre otros) eran accesibles.
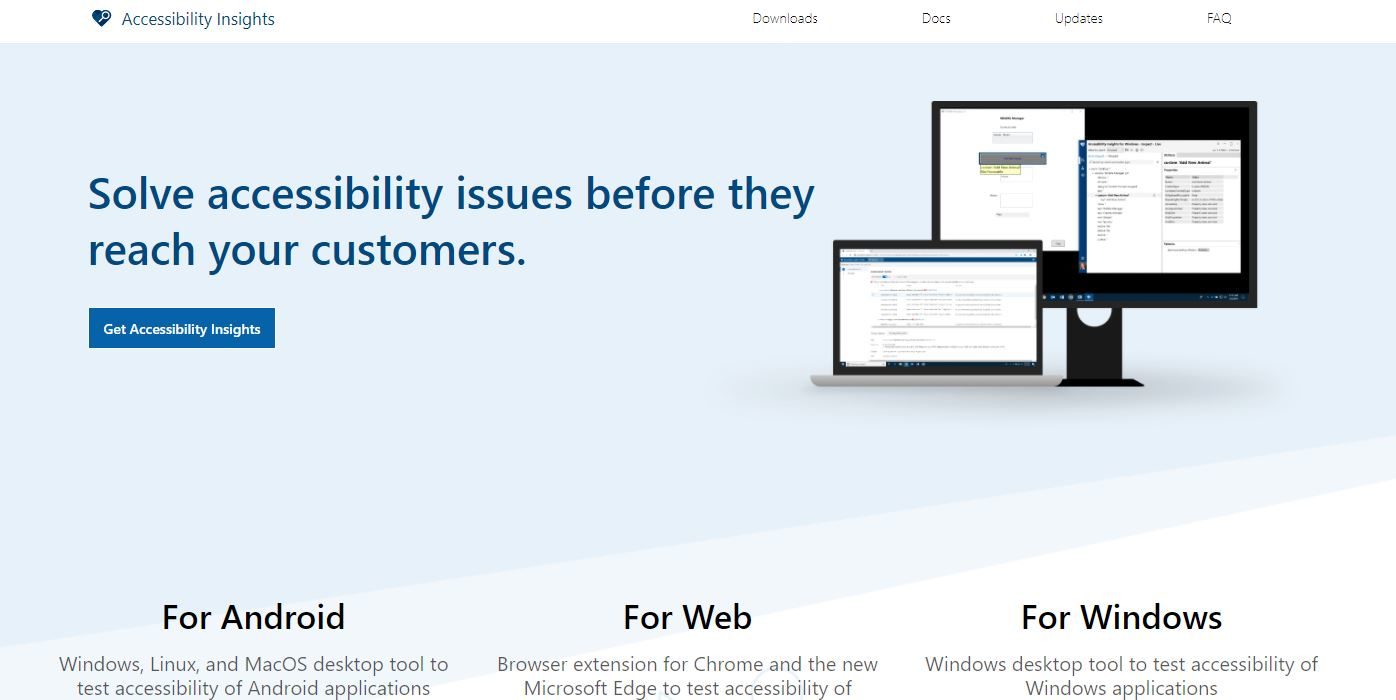
Hoy probaremos Accessibility Insights, una herramienta que te servira para evaluar el nivel de accesibilidad que tienen tus paginas webs o aplicaciones mientras estas desarrollando. El proyecto, que es de tipo open-source (codigo abierto) se ha convertido en uno de los principales pilares del nuevo portal de desarrollo de codigo abierto por parte de Microsoft.
Entre sus caracteristicas, incluye la posibilidad de realizar escaneos rapidos y poder descubrir rapidamente errores comunes relativos a la accesibilidad cuando desarrollamos una pagina web o aplicacion. Entre los tipos de asesoramientos que nos ofrece se encuentra, por ejemplo, un analizar de contraste de colores.
La herramienta es muy sencilla de utilizar, pudiendo detectar rapidamente los errores en la accesibilidad y ademas nos muestra las sugerencias con un gran nivel de detalle. Para el analisis de paginas web, utiliza las pautas para accesibilidad definidas en WCAG 2.1.
Podemos encontrar Accessibility Insights de manera gratuita en la pagina oficial del proyecto. Podemos añadirlo a los navegadores Chrome y Microsoft Edge, o tambien bajar el programa para Windows. Tambien dispone de aplicacion para el testo de desarrollo en Android.
Accessibility Insights en Chrome
Como hemos dicho, podemos añadir Accessibility Insights como extension en Chrome para empezar a analizar posibles fallos de accesibilidad en nuestras paginas web rapidamente.
Desde la pagina oficial de descargas podemos pulsar en “Add to Chrome” para ir directamente a su pagina correspondiente en la Chrome Web Store e instalarla. Para mas informacion sobre cómo instalar una extension de Chrome, le dedicamos un articulo hace unos meses.

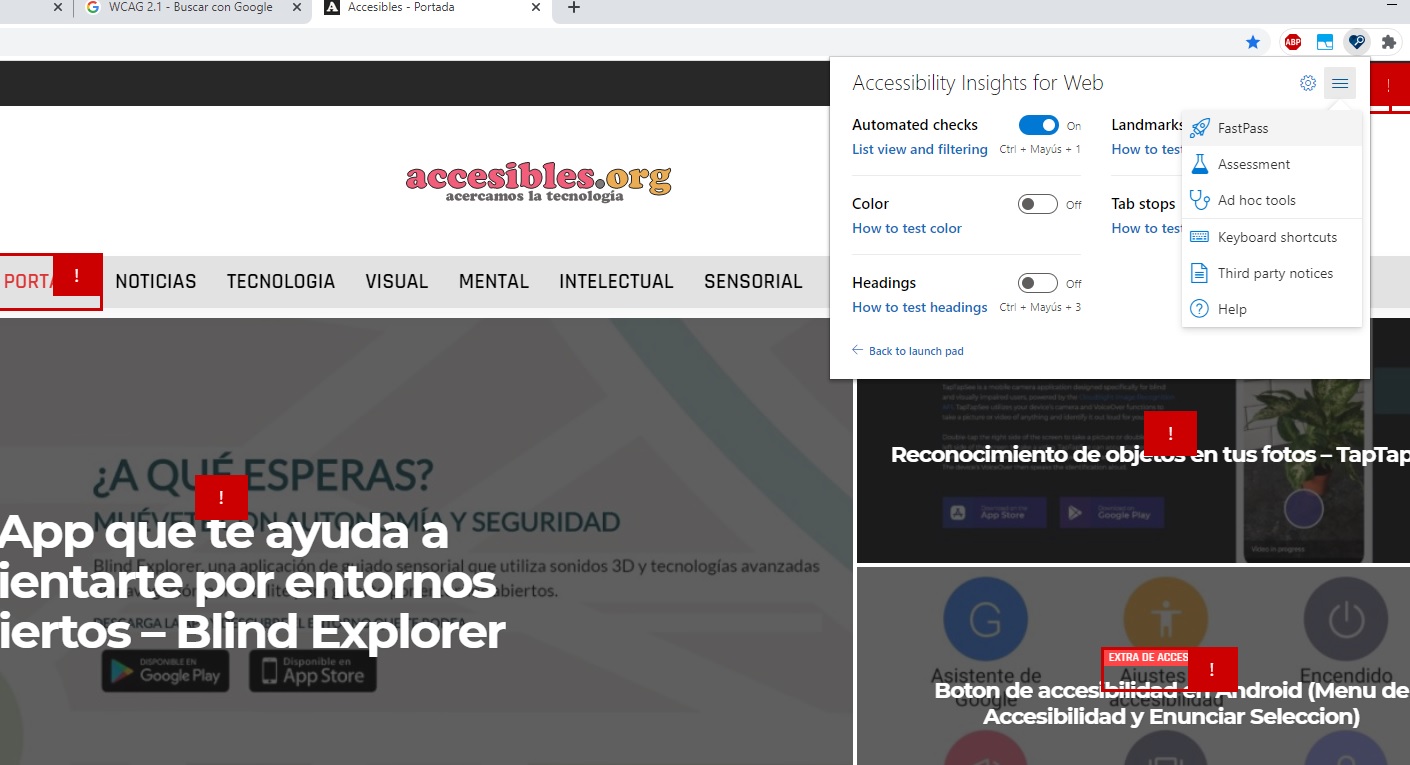
Una vez instalada, podemos clickear sobre el icono de la extension para activar el analisis.
Tenemos tres modos principales:
- FastPass: es un analisis sencillo, practicamente automatico.
- Assessment: es un analisis mas detallado, deteniendose punto por punto. Ademas, puedes ver en todo momento las indicaciones de accesibilidad destalladas.
- Ad hoc tools: te permite seleccionar las pruebas de accesibilidad a realizar.
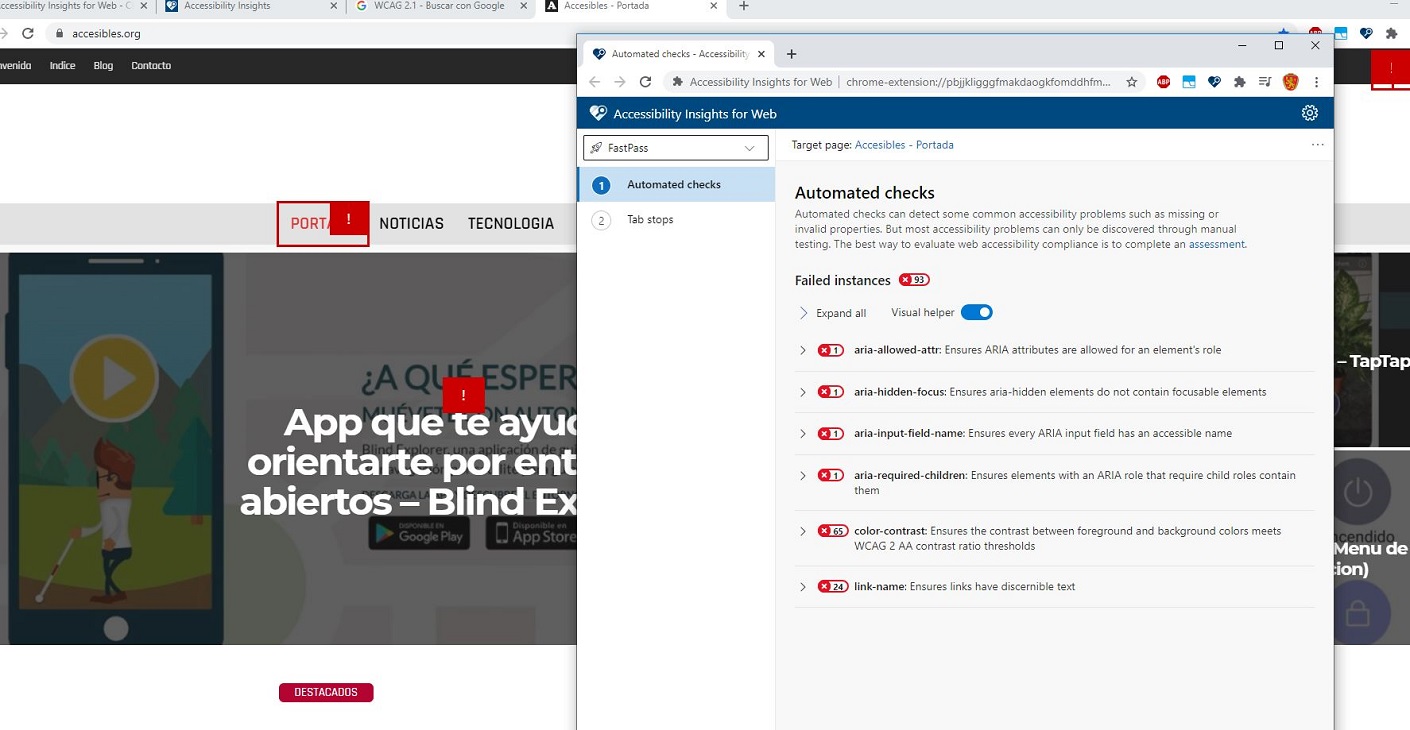
FastPass
Para activar el FastPass, que como hemos dicho es un analisis rapido de accesibilidad, simplemente tenemos que pulsar en la opcion FactPass. Esto nos abrira una segunda ventana y automaticamente tendremos un analisis rapido de accesibilidad (no incluye todas las caracteristicas).
Ademas del analisis “tecnico” (que podemos desplegar para ver en detalle todos los fallos), tambien nos aparece indicado por defecto los fallos de manera visual en la pagina web que estamos analizando.

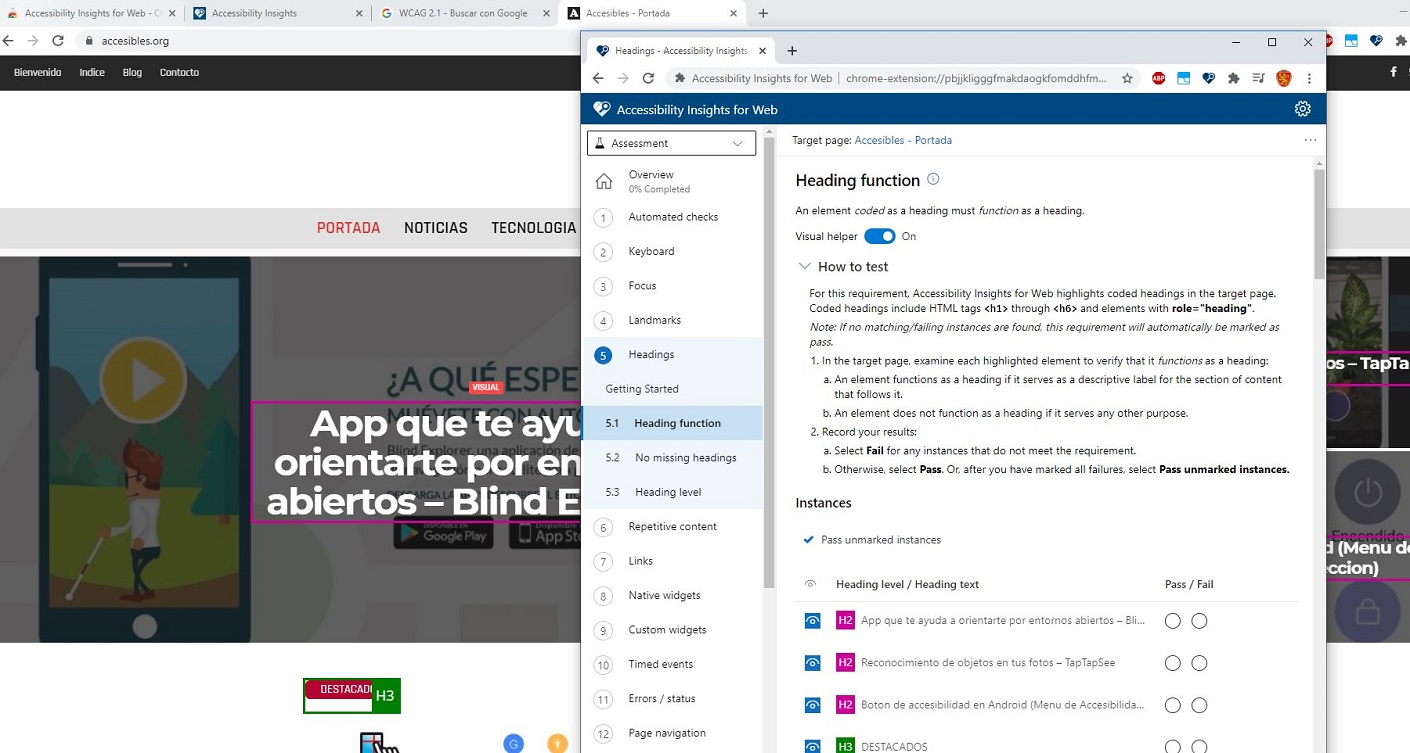
Assesment
Por el contrario, la opcion de Assesment nos permite un mayor grado de analisis e informacion sobre los criterios de accesibilidad que cumple (o no) nuestra pagina analizada.
En este caso, tambien se nos abre una nueva ventana y podremos ir analizando por todos los elementos de la pagina (encabezados, widgets, etc). Podemos ver informacion relativa a mejores practicas de accesibilidad en cada uno de los puntos, y podremos dejar que la herramienta nos analice para ver si cumplimos los criterios.

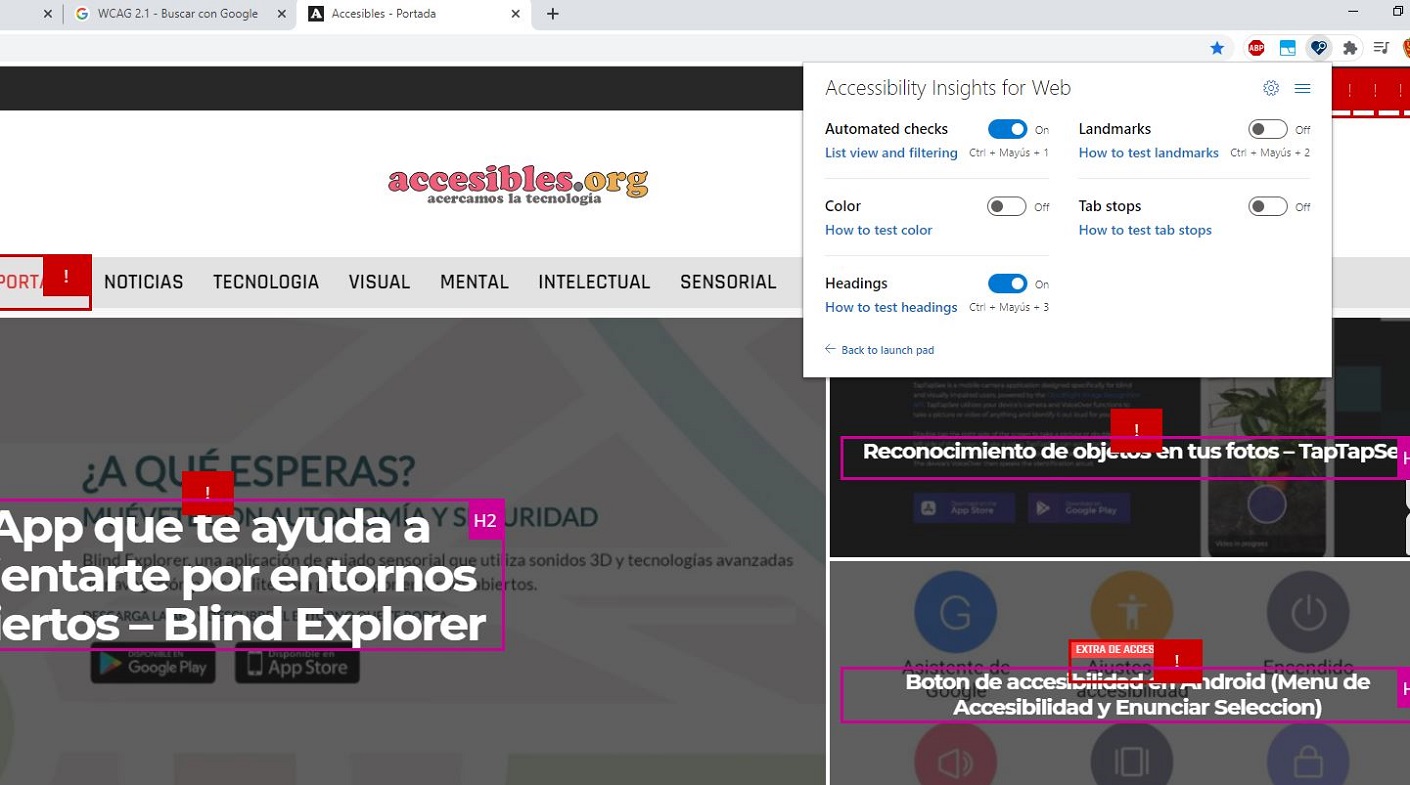
Ad hoc analisis
En este modo (el que se lanza por defecto cuando clickeamos sobre el icono del plugin) podremos seleccionar los analisis que queremos analizar. Entre otros, podremos realizar un escaneo automatico, o analizar colores o encabezados.

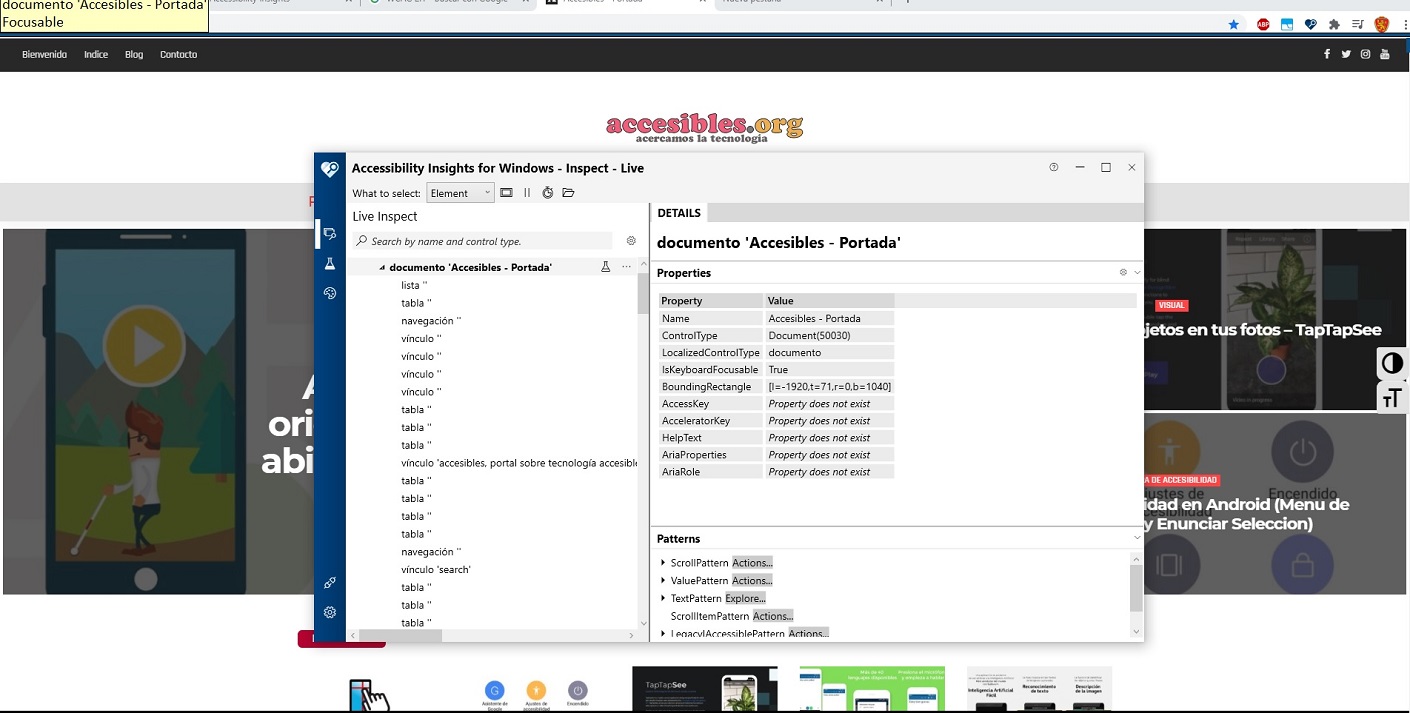
Accessibility Insights en Windows
Tambien esta disponible una version de escritorio para el sistema operativo Windows. El sistema es muy parecido al plugin de navegador.
Podemos analizar tanto a nivel “Element” como “Entire App“. En el ejemplo siguiente, con la opcion “Element” seleccionada, nos analizar cualquier elemento al que apuntemos mientras tengamos el analisis automatico activo.
En este caso, estamos analizando una pagina web (en la ventana del navegador). Pero podemos analizar cualquier elemento que tengamos abierto.

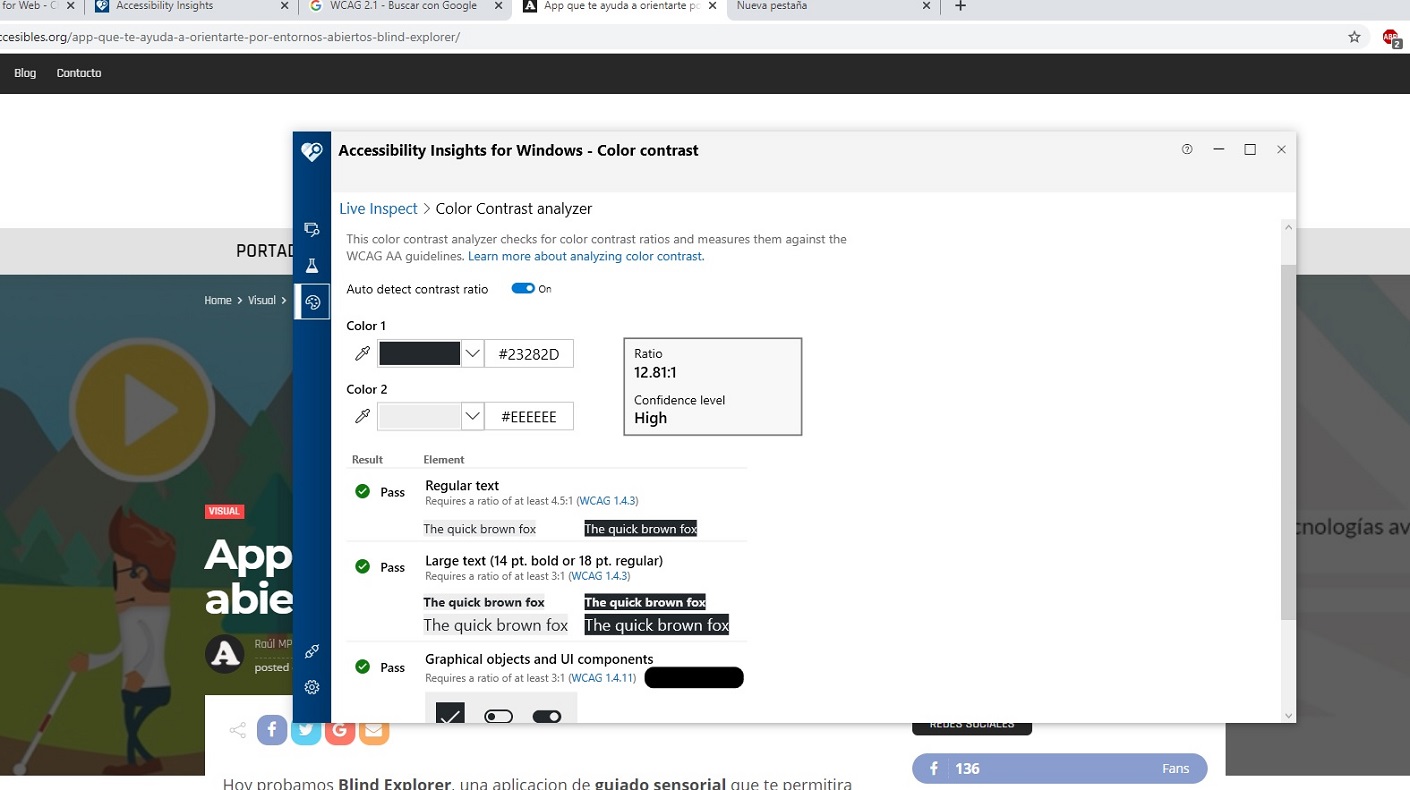
Tambien dispone de pestaña Assesment para realizar analisis mas profundos sobre nuestros elementos de escritorio. Y ademas, tiene una pestaña de Colores donde te permite analizar en profundidad la accesibilidad (Contraste de Color) de cualquier color o colores de elementos que quieras.

Consideramos a Accessibility Insights como una herramienta que nos puede servir de mucha ayuda a la hora de realizar nuestros desarrollos, siendo bastante facil de utilizar y colaborando con el desarrollo de un proyecto open source.